Getting Started
Installation
// With raw Laminar widgets (html only)
libraryDependencies += "dev.cheleb" %%% "laminar-form-derivation-ui" % "1.5.0"
// With UI5 Web Components
libraryDependencies += "dev.cheleb" %%% "laminar-form-derivation-ui5" % "1.5.0"
// With UI5 Web Components from nguyenyou
libraryDependencies += "dev.cheleb" %%% "laminar-form-derivation-ui5-nguyenyou" % "1.5.0"
Annoations allow to customize the form rendering. They are part of the laminar-form-derivation-shared package.
libraryDependencies += "dev.cheleb" %%% "laminar-form-derivation-shared" % "1.5.0"
Sample
import com.raquo.laminar.api.L.*
import dev.cheleb.scalamigen.*
val eitherVar = Var(Cat("Scala le chat", 6))
div(
child <-- eitherVar.signal.map { item =>
div(
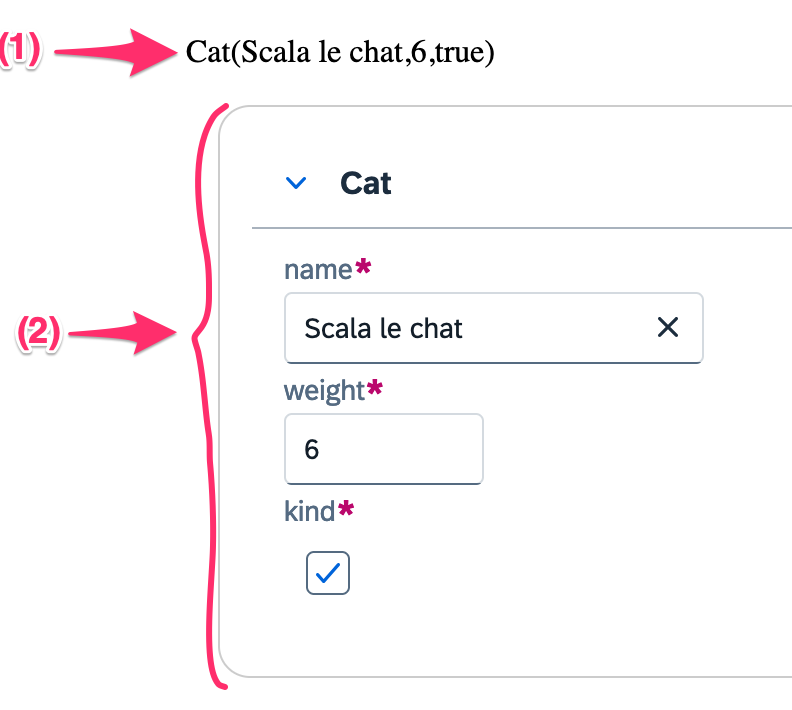
s"$item" // (1) debug case class
)
},
eitherVar.asForm // (2) form rendering
)
Will be rendered as:

In this article